

▽About us | Bread & Pepper_2012年2月22日
http://www.breadandpepper.com/en/company/
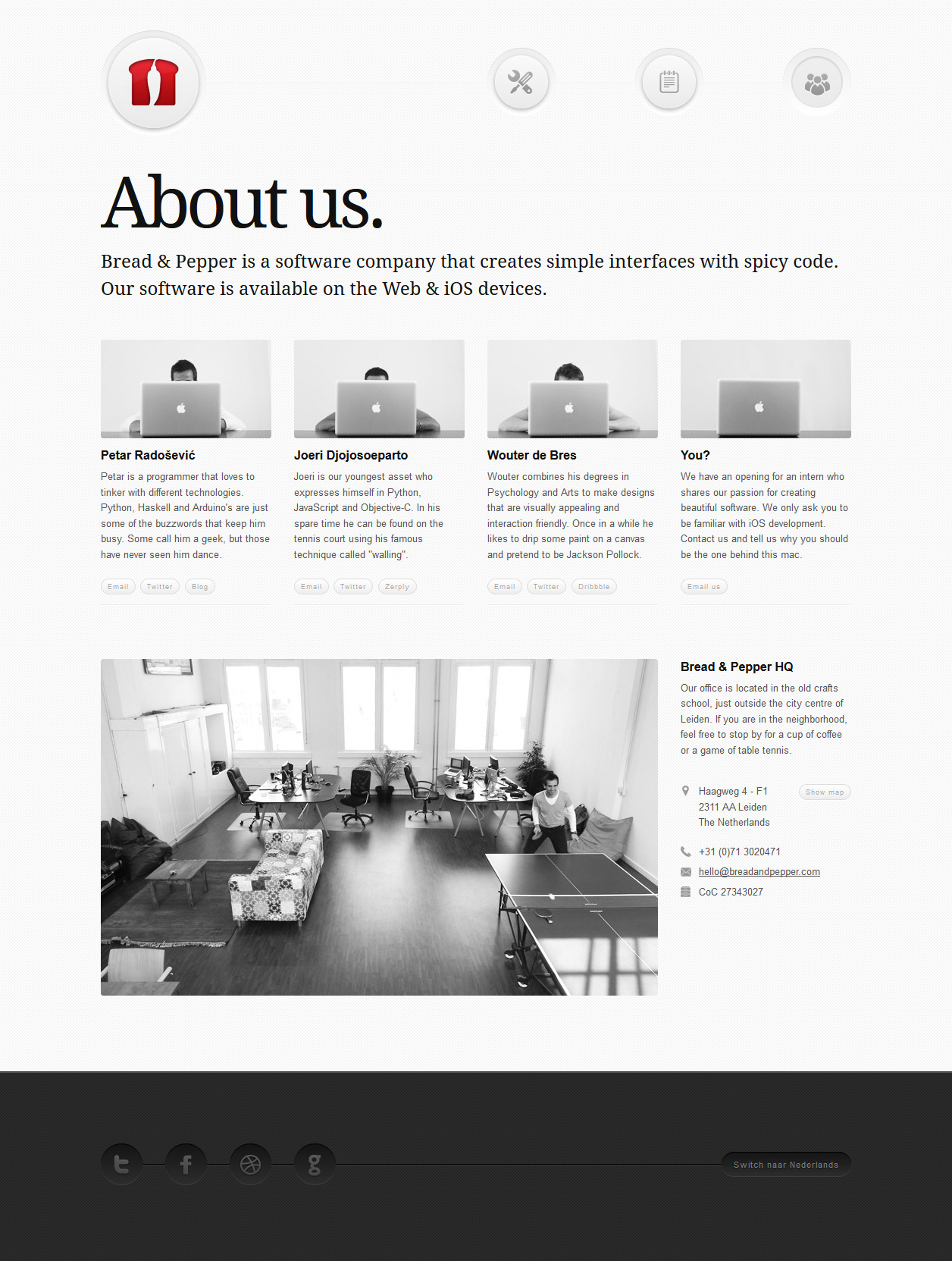
画像マウスオーバーでのギミックの仕掛けが面白い。
順番にマウスオーバーしていくと、最後だけ何の変化も起こらない。
アレ?
って思い、よく見ると、
You?
って書いてある。
いいねー、とか思ったよ。
だけど、
キャプチャした理由は、
そういう細かいトコじゃなくて、
全体的なデザインが気に入ったところ。
レスポンスサイトだし。
白と黒が基調だが、使い方がうまいせいだと思うが、Appleみたいにオシャレに感じる。
また、グローバルメニューが少なく、
スッキリしていて見やすいのが素晴らしい。
アイコンもとても素敵だし。
使う色を抑えるのは、デザインの基本だと思うが、
ここまで徹底しているのも、珍しい。
「アイコン」「ボタン」の類は当然目立たせる必要はあるのだが、
あくまでも主役はコンテンツ。
優先度観点から言えば、
決して、「ボタン」「ナビ」を「コンテンツ」以上に目立たせてはいけない。
なおかつ、ユーザーには分かりやすく、かつ目立たせなければいけないので、難しい。
これまで考えたことがなかったけど、
「ボタン」「ナビ」には、白黒系の色を利用する方がよいのではないか、と検討する価値があるのかもしれない。後、白黒写真とかも、ほとんど利用したことがないけど、使いようによっては、カラー写真よりも効果的になるのか、と改めて思った…。
今、気が付いたけど、カレントページだと、ちゃんとグローバルナビが押されたようなデザインになるのか。
クソッ、これ、超カッコいーわ。
グローバルナビをアイコンにしていることでの分かりにくさは、ちゃんとツールチップで回避してるし。
後は、やっぱり、この背景がいいんだろうね。
自分だったら、この背景にしても、
コンテンツ部分は白を敷くだろうな。
それじゃ、ダメなんだろうね、ヤッパ…。
背景確認したら、
8×8の「bg.png」画像を敷いていた。
やっぱ、背景は重要だわ